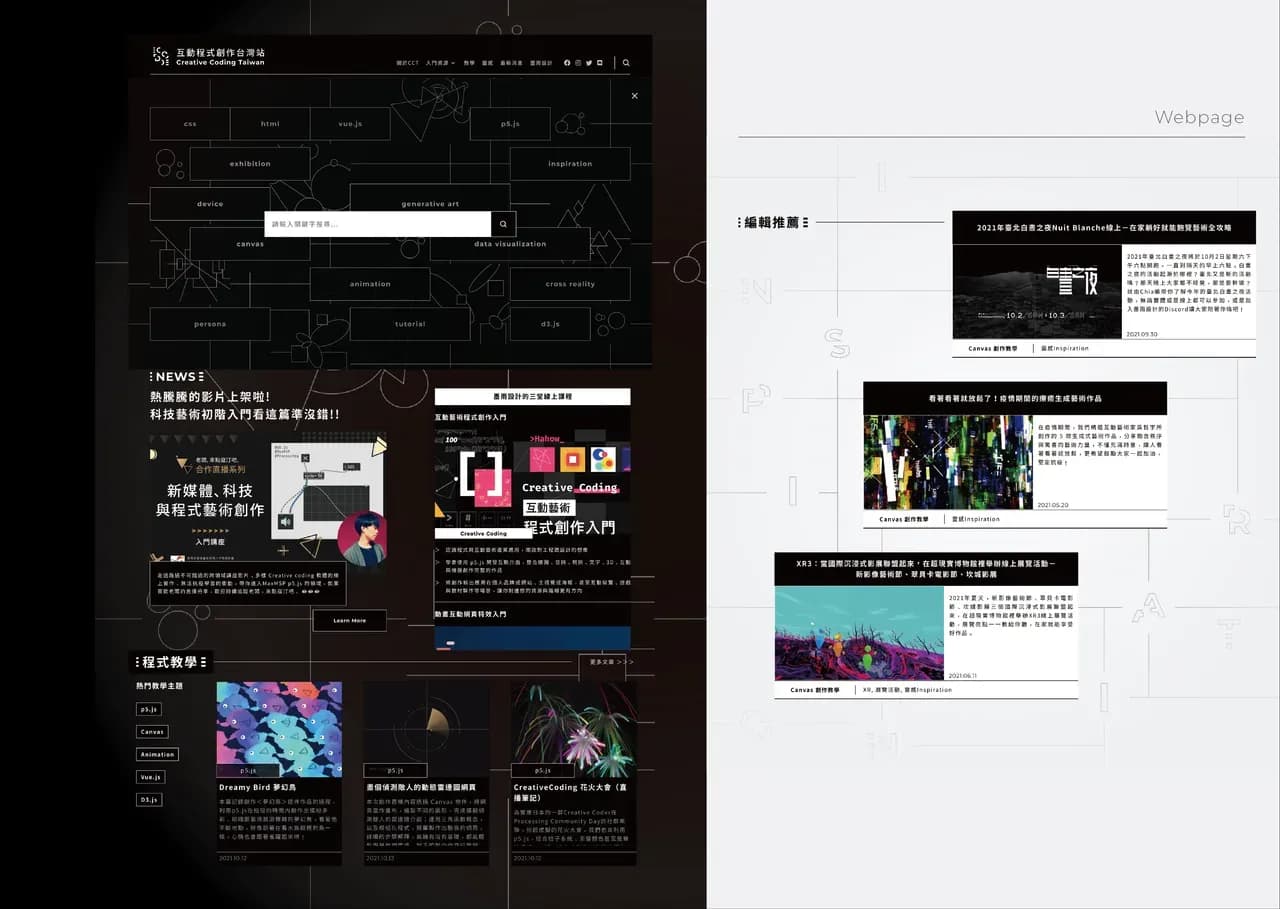
互動程式創作台灣站是墨雨設計工作室設立的網站,主要蒐集和分享互動設計案例、動態網頁、VR/AR、p5.js、Touch Designer 教學與業界資源。我用 p5.js 製作了圖像生成器,以此作為整個品牌的視覺核心,並從中延伸設計出新的品牌識別和網站。


Table of contents
創作概念
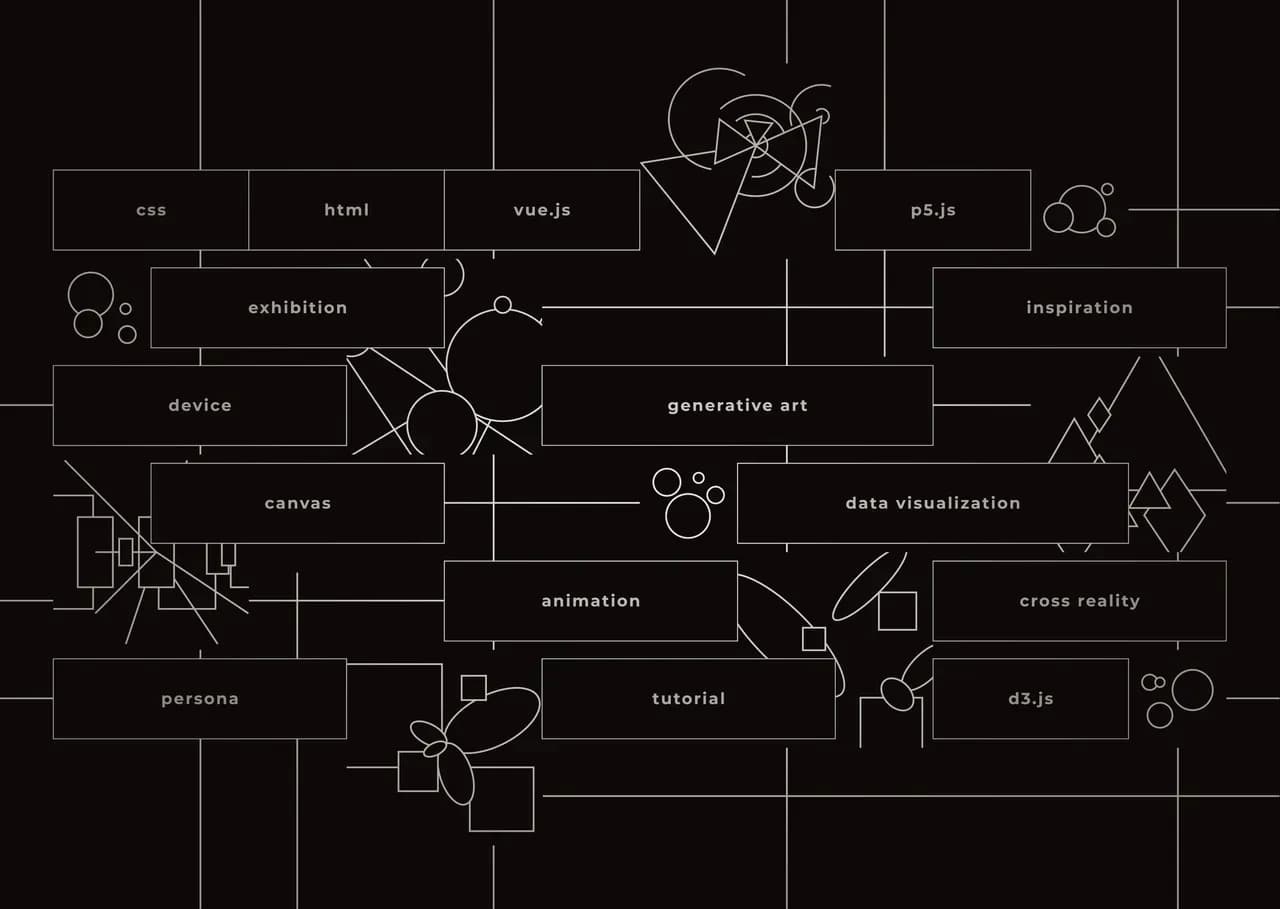
在 p5.js 中,繪製 2D 形狀的函示主要有:arc、ellipse、circle、line、point、quad、rect、square、triangle,代入位置和長寬的數值即可畫出想要的形狀。CCT 網站主要是蒐集程式藝術相關的資訊,因此我認為這些最基本的函示很適合作為整個品牌的視覺素材,並以很多個圖畫框和元素組合的概念構成整個互動程式創作台灣站的品牌視覺。
圖像生成規則
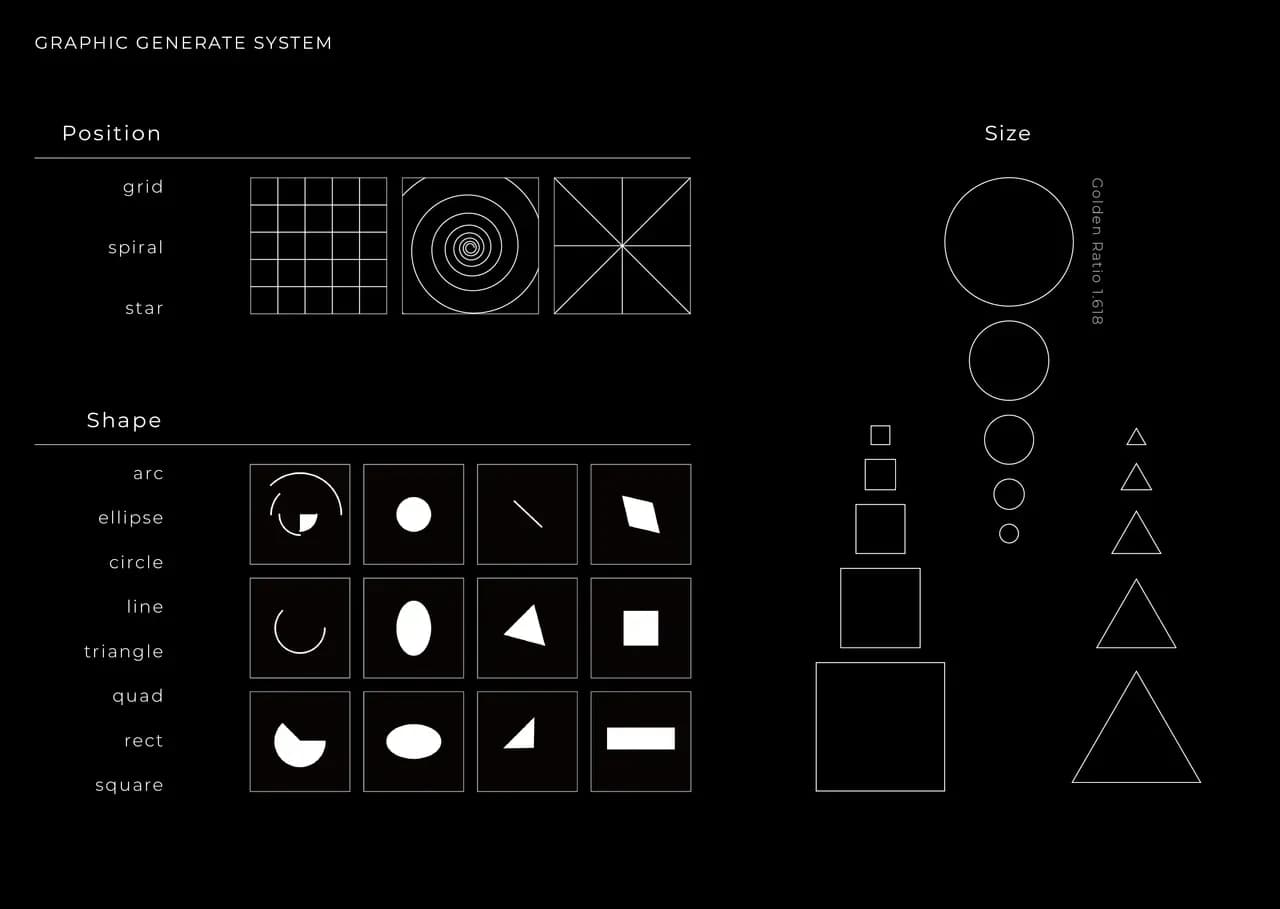
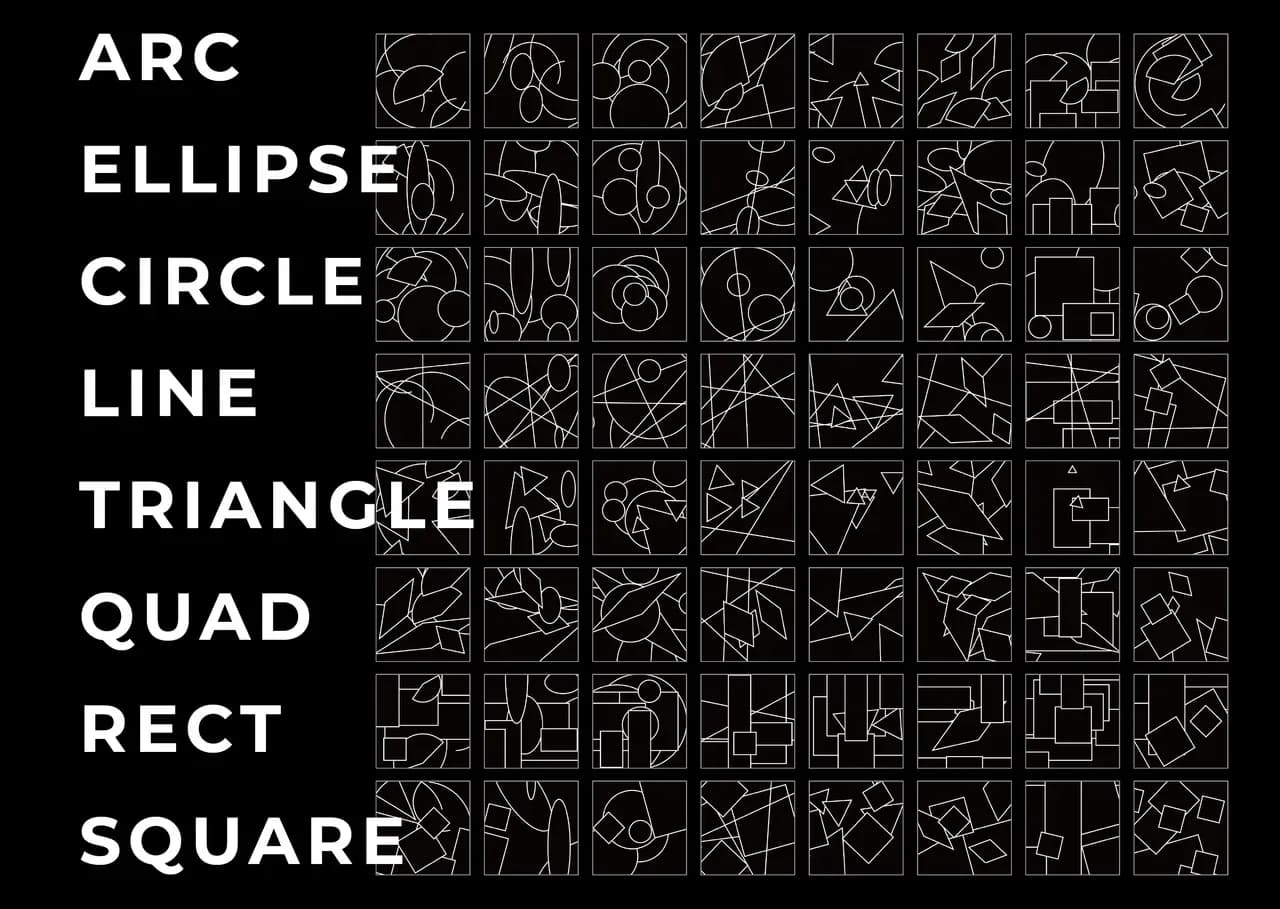
從上述的想法中延伸,我用 p5.js 寫了產生圖像的系統,將規則分為位置、形狀和尺寸,位置包括網格、螺旋和米字;形狀是上述的 8 個函示(扣除 point);尺寸以固定比例做縮放。在這些規則下以限定數值的亂數將兩種形狀生成於同個畫框中,即可產生多組相似卻又獨特的極簡圖形。且系統可以再做延伸,加入更複雜的位置、形狀,甚至是動態。最後再將這組生成圖形的系統搭配網頁中的網格改寫,即可以完成動態產生圖形的獨特網站背景。


玩玩看圖像生成器
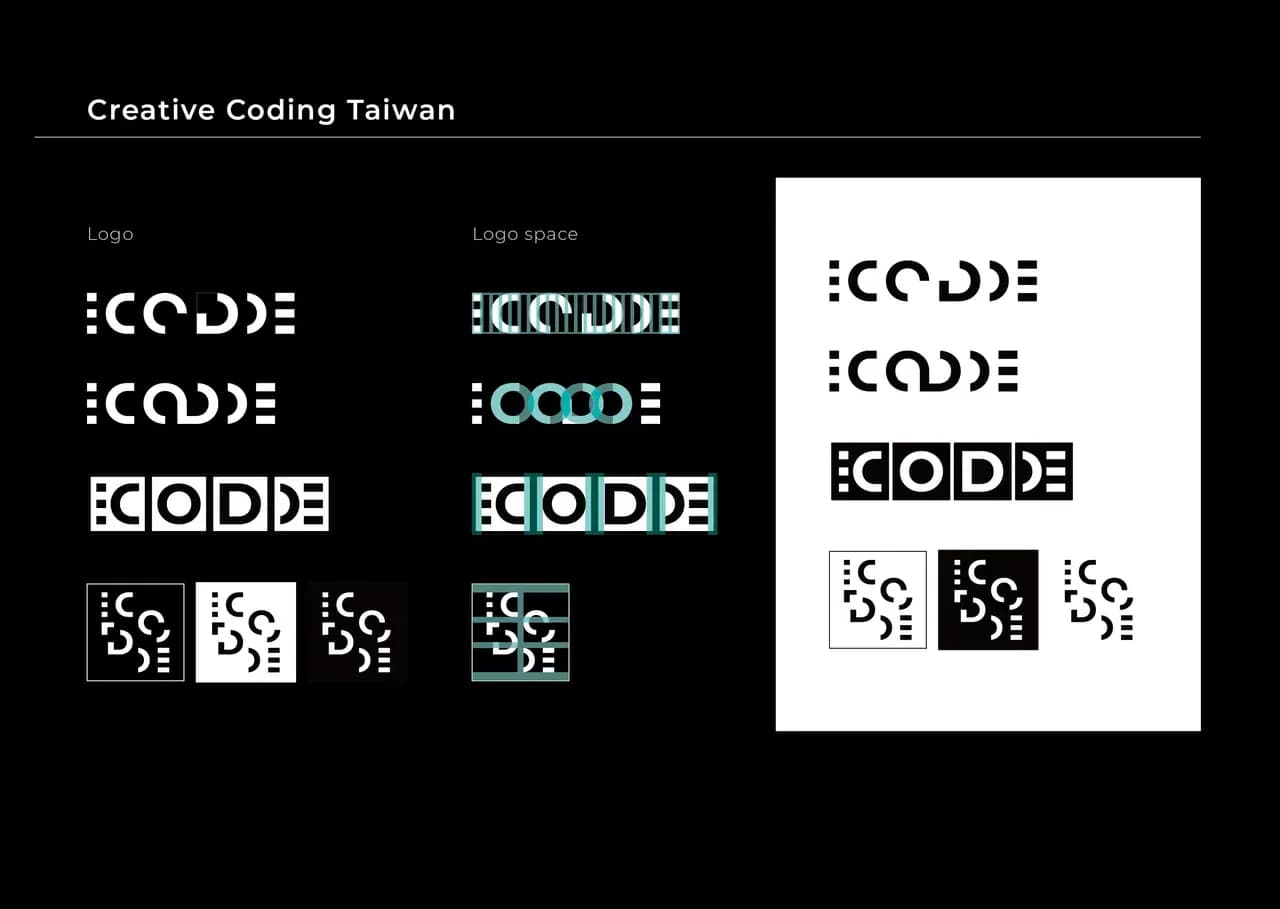
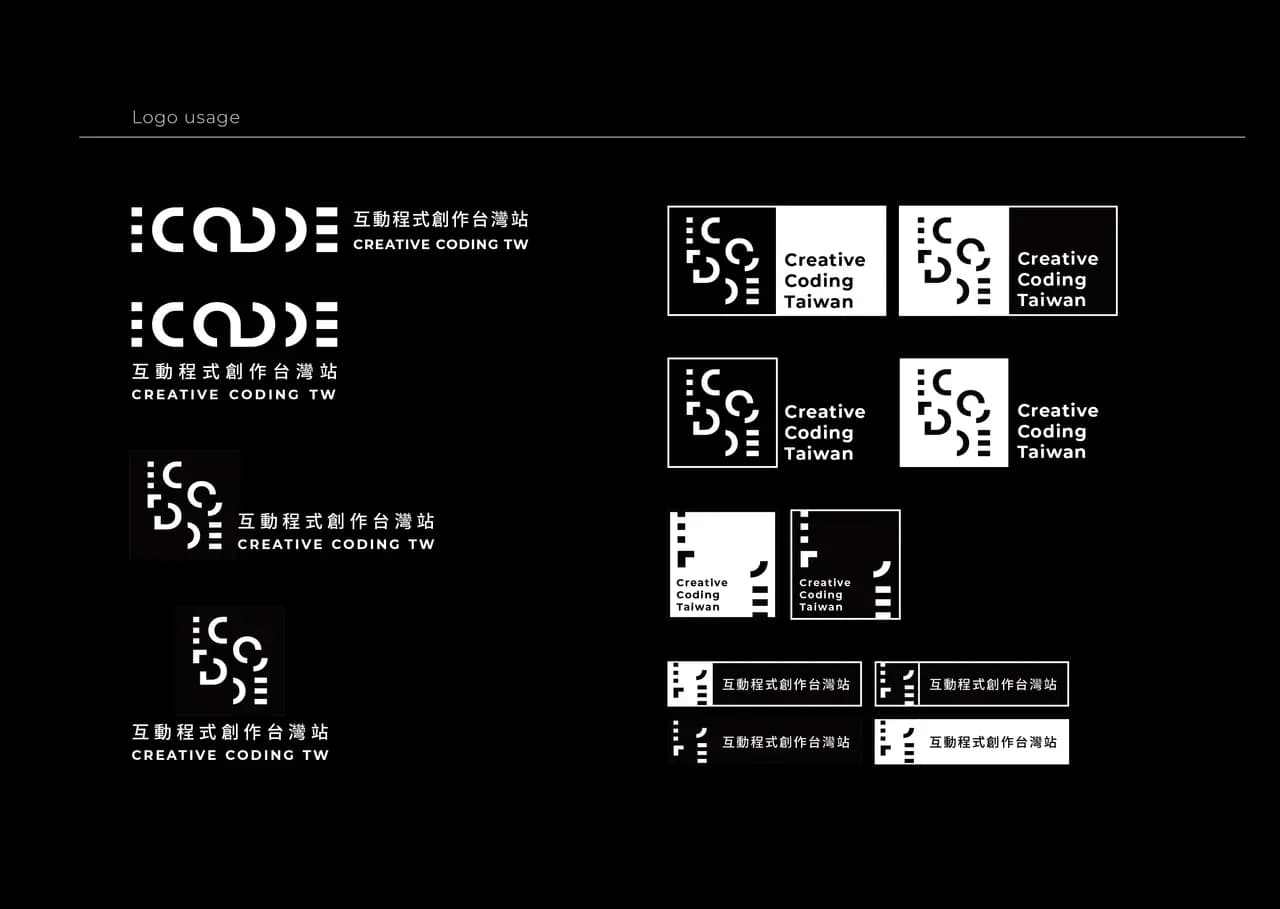
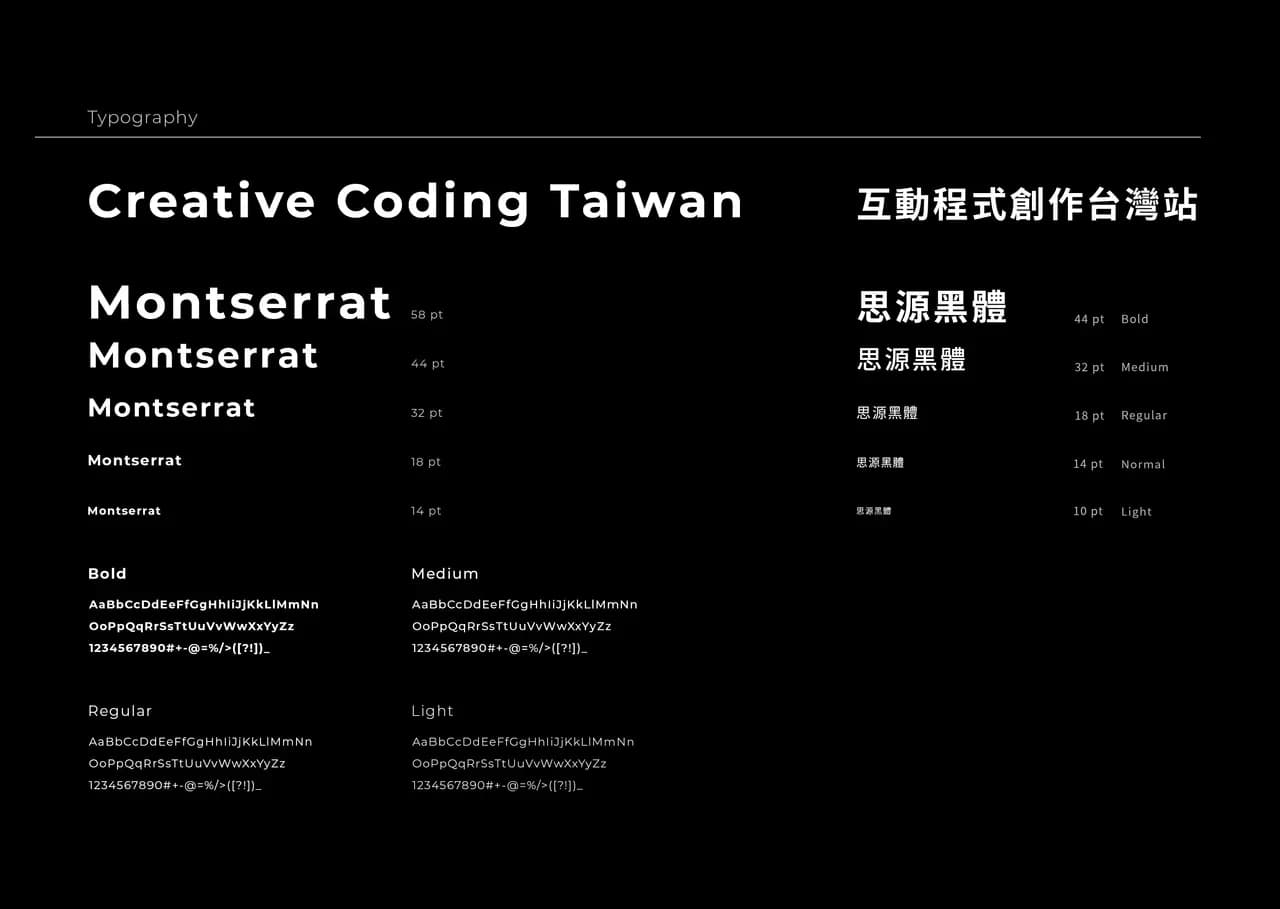
品牌識別
互動程式創作台灣站是墨雨設計工作室設立的網站,主要蒐集和分享互動設計案例、動態網頁、VR/AR、p5.js、Touch Designer 教學與業界資源。






補充: p5.js
p5.js 是由 Processing 延伸而成的 JavaScript 函式庫, Processing 是設計給沒有程式基礎的人快速進行創作的平台,而 p5.js 可以理解為 Processing 的 JavaScript 版本。它將 HTML 元素, Canvas 中的許多繪圖、數學和物理模擬等函示包裝的更加簡單易懂,讓藝術家和設計師都能快速上手。